Orthodontic Web Design - An Overview
Orthodontic Web Design - An Overview
Blog Article
Rumored Buzz on Orthodontic Web Design
Table of ContentsNot known Facts About Orthodontic Web DesignGetting The Orthodontic Web Design To WorkThe Ultimate Guide To Orthodontic Web DesignOrthodontic Web Design for Dummies5 Easy Facts About Orthodontic Web Design Described
Ink Yourself from Evolvs on Vimeo.
Orthodontics is a specialized branch of dentistry that is interested in diagnosing, treating and stopping malocclusions (poor attacks) and various other irregularities in the jaw area and face. Orthodontists are particularly educated to correct these troubles and to recover wellness, capability and a beautiful visual appearance to the smile. Though orthodontics was originally targeted at treating kids and young adults, nearly one third of orthodontic clients are currently grownups.
An overbite describes the protrusion of the maxilla (upper jaw) about the mandible (reduced jaw). An overbite provides the smile a "toothy" look and the chin resembles it has declined. An underbite, likewise called a negative underjet, describes the outcropping of the jaw (lower jaw) in connection with the maxilla (top jaw).
Orthodontic dentistry uses techniques which will realign the teeth and revitalize the smile. There are several treatments the orthodontist might utilize, depending on the results of scenic X-rays, research models (bite impressions), and a detailed visual assessment.
Online appointments & virtual treatments get on the surge in orthodontics. The property is easy: a person uploads images of their teeth via an orthodontic web site (or application), and afterwards the orthodontist gets in touch with the individual through video meeting to assess the photos and review treatments. Using virtual appointments is hassle-free for the person.
Getting My Orthodontic Web Design To Work
Online therapies & assessments throughout the coronavirus closure are a very useful means to proceed connecting with patients. With virtual treatments, you can: Maintain orthodontic therapies on time. Orthodontic Web Design. Preserve interaction with clients this is CRITICAL! Protect against a stockpile of visits when you reopen. Keep social distancing and safety of individuals & personnel.
Provide individuals a reason to continue paying if they are able. Offer new person consultations. Handle orthodontic emergency situations with videoconferencing. Orthopreneur has actually implemented digital therapies & assessments on lots of orthodontic internet sites. We are in close call with our methods, and listening to their responses to make certain this evolving remedy is working for everybody.
We are developing an internet site for a brand-new oral client and wondering if there is a design template finest fit for this section (medical, health wellness, dental). We have experience with SS templates however with numerous brand-new themes and a business a bit various than the major focus team of SS - seeking some tips on layout selection Preferably it's the ideal mix of professionalism and modern style - appropriate for a customer encountering team of clients and clients.

All about Orthodontic Web Design

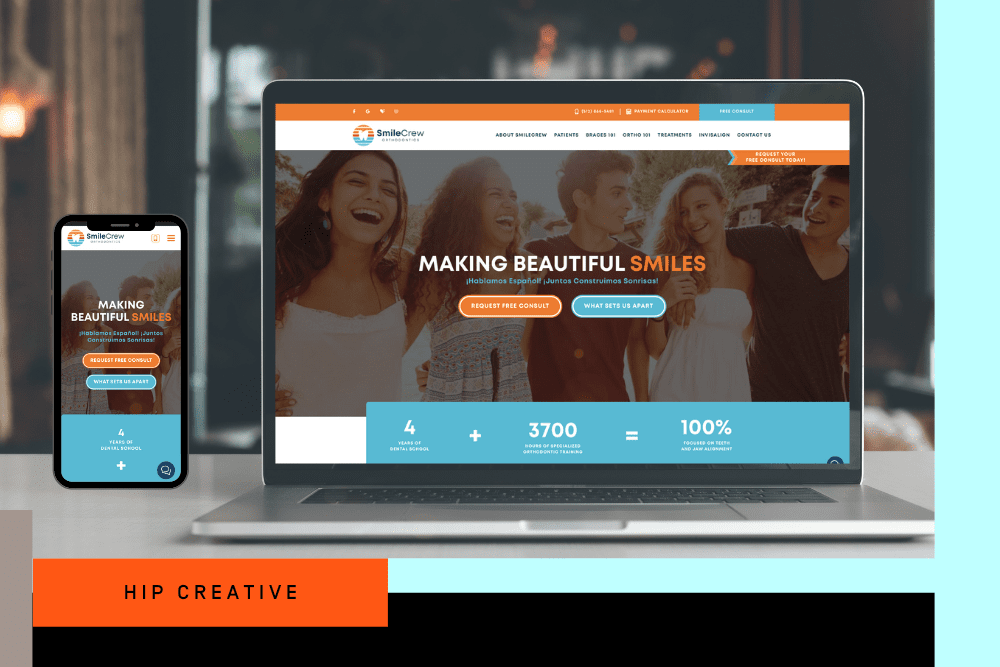
Figure 1: The same photo from a receptive website, revealed on three different tools. A web site is at the center of any type of orthodontic technique's online visibility, and a well-designed site can result in more new patient call, higher conversion rates, and far better visibility in the community. Yet given all the options for developing a new site, there are some crucial features that need to be taken into consideration.

This indicates that the navigating, photos, and layout of the content change based upon whether the visitor is making use of a phone, tablet, or desktop computer. A mobile website will have images optimized for the smaller sized screen of a smartphone or tablet computer, and will have the written web content oriented up and down so a customer can scroll via the website conveniently.
The site received Figure 1 was developed to be responsive; it shows the same content differently for different gadgets. You can see that all reveal the first photo a visitor sees when showing up on the web site, however utilizing 3 various checking out systems. The left picture is find more information the desktop computer version of the site.
Top Guidelines Of Orthodontic Web Design
The photo on the right is from an apple iphone. The photo in the center shows an iPad filling the same site.
By making a website responsive, the orthodontist just needs to maintain one variation of the web site since that version will certainly load in any tool. This makes preserving the site a lot easier, since there is just one duplicate of the platform. Additionally, with a receptive website, all web content is available in a similar viewing experience to all visitors to the internet site.
The doctor can have self-confidence that the site is loading well on all tools, because the site is created to react to the various displays. This is specifically true for the modern-day site that completes versus the constant material creation of social media and blog writing.
Orthodontic Web Design for Dummies
We have discovered that the mindful option of a few effective words and pictures can make a strong perception on a visitor. In Number 2, the physician's tag line "When art and science incorporate, the result is a Dr Sellers' smile" is unique and memorable (Orthodontic Web Design). This is matched by a powerful photo of an individual receiving CBCT to demonstrate using innovation
Report this page